![[HTML Style Guide]](images/styleguide.jpg)
Seiten-Design: Seiten-Layout II
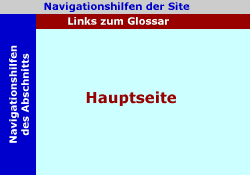
Einfaches Erweitern und Verwalten Ihrer Website: Das Verwenden eines schnörkellosen und beständigen Seitenlayouts vereinfacht auch das Erweitern und Verwalten Ihrer Website. Ich demonstriere das am Seitenlayout von Robert Crooks' Site, von der ja diese Übersetzung stammt; nicht als ein vorgeschriebenes Modell, aber doch, um einige der Überlegungen klarzumachen, die nützlich werden könnten, wenn Sie Ihr eigenes Design ausarbeiten. Viele von Robert's Seiten haben dieses Layout:

Dieses Layout, das aus vier Seiten in separaten Frames besteht, erlaubt es, jeden Abschnitt mit einer Standard-Indexseite zu erstellen, die die gleichen vier Frames definiert und die vier Grundseiten aufruft. Die Seiten mit den Links für die Navigation auf der Site und das Glossar sind die gleichen für alle Abschnitte. Die anderen beiden ändern sich, aber das Layout ähnelt sich so sehr, daß die Erstellung dieser Seiten über Vorlagen funktioniert. Alles was dann noch zu tun ist, um einen neuen Abschnitt zu definieren, ist, ein neues Verzeichnis zu erstellen, die beiden Vorlagen zu öffnen, die passende Information einzufügen, die Titel zu editieren und noch eventuell gewünschte Formatierungen vorzunehmen... und es ist geschafft, gewöhnlich in weniger als einer halben Stunde.
Bernhard Friedrich
doozer@hsguide.com