![[HTML Style Guide]](images/styleguide.jpg)
Seiten-Design: Seiten-Layout III
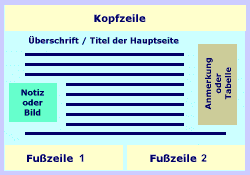
Die größten Unterschiede gibt es natürlich bei den Hauptseiten, weniger bei den sekundären Seiten, die Navigationshilfen etc. enthalten. Trotzdem ist es möglich, ein grundlegendes Layout für Hauptseiten zu erstellen, das es einfacher macht, die Seiten zu verwalten, aber trotzdem genug Variationen zulässt. Hier wieder am Beispiel von Robert Crooks' Seiten. Die Hauptseiten basieren fast alle auf der gleichen zweispaltigen Tabelle:

Auf den meisten Seiten werden zwar nicht beide Spalten benutzt, aber sie bieten zusätzliche Flexibilität beim Layout. Das zweispaltige Format hilft auch bei der Vorstellung von der Seite als Layoutgitter, auf dem die Informationen angeordnet werden -- die Vorstellung von der Seite als Gitter führt normalerweise zu einem geordneteren Layout, besonders da HTML Code nur wenig Ähnlichkeit mit der angezeigten Seite hat.
Die Informationen in der Kopf- bzw. Fußzeile variieren von Seite zu Seite und Abschnitt zu Abschnitt nur wenig -- wir werden uns auf den folgenden Seiten mit typischen Inhalten von Kopf- und Fußzeilen beschäftigen. Das erlaubt es, eine Vorlage zu erstellen, die für fast alle Seiten brauchbar ist, indem einfach eine Zeile für den eigentlichen Seiteninhalt reserviert wird..
Vorlagen können auch verwendet werden, um übliche Seitenelemente wie Titel, Notizen, Tabellen usw. anzufertigen -- jede Art von Information, die Sie regelmäßig verwenden.
So ein Vorlagen-basiertes, modulares Design zu benutzen beschleunigt nicht nur das Schreiben von Seiten, sondern stellt auch sicher, daß viel vom HTML-Code identisch ist und deshalb einfach zu verändern, auch in Gruppen von Seiten. Das bedeutet, daß Sie, wenn Sie sich zum Ändern einer Grundfunktion des Frame- oder Seitenlayouts entschließen (wie es die meisten Web-Autoren manchmal machen), ein Utility verwenden können, das in mehreren Dateien Text ersetzen kann, gewöhnlich "GREP" genannt (für "Group REPlace"), um die Änderungen an einem Abschnitt oder gar der ganzen Site in einem Schwung zu erledigen.
| Vorsicht: wenn Sie noch kein GREP Programm benutzt haben, dann seien Sie sehr sorgsam bei dessen Verwendung. Sie können Ihrer Website und sogar der ganzen Festplatte enormen Schaden zufügen, wenn Sie GREP unvorsichtig einsetzen. Ich schlage vor, daß Sie einige Experimente unternehmen, damit Sie sicher verstehen, wie es funktioniert und mit welchen Dateien und Verzeichnissen das Programm arbeitet. |
Bernhard Friedrich
doozer@hsguide.com