![[HTML Style Guide]](images/styleguide.jpg)
Komplette Anleitung
Verwenden Sie diese Seite, um den HTML Style Guide aus Ihrem Browser heraus drucken wollen.
(Diese Seite wird nicht zum Online-Lesen des Guide empfohlen)
Inhalt
Einleitung
Generelle Design-Überlegungen
- Arten von Informationen
- Wie Informationen die Benutzer erreichen
- Wie Benutzer Informationen ansehen
- Wie sich Benutzer in Informationen bewegen
- Benutzer mit verschiedenen Browsern und Konfigurationen berücksichtigen
- Das Publikum erkennen
Site-Design
Seiten-Design
- Ein "Common Look and Feel" entwickeln
- Seiten-Layout I
- Seiten-Layout II
- Seiten-Layout III
- Farben I: Design-Überlegungen
- Fonts und Typographie
- Lokale Links und Navigationshilfen
- Seitenköpfe
- Fußzeilen: Ursprung und Autor kenntlich machen
- Offizielle Siegel oder Logos der Institution
- Kontaktinformation
- Copyright
- Seitendatum
- URL der Seite
Die Performance verbessern
- Farben II: Performance-Überlegungen
- Einsatz von Graphiken
- Einsatz von Image Maps
- Größeneinstellungen von Graphiken für Performance
- Interlaced, Transparent, Animated GIF Graphiken
- Die Attribute Width und Height in Graphik-Ankern
- Hochauflösende/Niedrigauflösende Graphiken
- Die Farbtiefe einschränken
- JPEG Graphiken
Anzeige-Überlegungen
Navigations-Überlegungen
- Layout von Navigationshilfen
- Informations-Struktur
- Lineare Informations-Strukturen
- Hierarchische Strukturen
- Raster als Informations-Strukturen
- vernetzte Informations-Strukturen
Komplette Anleitung auf einer Seite (wird lange zum Laden brauchen, aber es ist nützlich, wenn Sie die Anleitung aus dem Browser heraus drucken wollen)
Hinwies für Benutzer, die IE 4.0 installiert und wieder deinstalliert haben: Die Deinstallation hinterlässt möglicherweise einen Eintrag in der Registry, der dazu führt, daß Ihr System statt IE 3.0x fälschlicherweise IE 4.0 meldet. Das bedeutet, daß das JavaScript auf diesen Seiten das falsche Style Sheet lädt und die Seiten nicht korrekt angezeigt werden. Hier ist eine Möglichkeit zur Korrektur, die ich ausgearbeitet habe:
- Starten Sie Regedit (und denken Sie daran, die Registry zu sichern!) und führen Sie eine Suche durch. Suchen Sie nach dem Schlüssel "User Agent"
- Ich habe die folgenden Einträge gefunden:
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Internet Settings
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Internet Settings
HKEY_USERS\.Default\Software\Microsoft\Windows\CurrentVersion\Internet Settings
- Auf einem System mit IE4 war der Schlüssel in HKEY_LOCAL_MACHINE bei mir nicht gesetzt, da stand immer noch
Mozilla/2.0 (compatible; MSIE 3.02; Windows 95)
während die anderen beiden diesen Wert hatten:
Mozilla/4.0 (compatible; MSIE 4.0b1; Windows 95)
- Wenn die Werte auf die erste Einstellung geändert wurden, sollte sich IE wieder mit der richtigen Version melden.
Einleitung
Der allgemeinste Punkt dieser Anleitung ist: bedenken Sie, daß Kommunikation das Ziel ist und HTML ein Werkzeug; wenn Sie sich dazu hinreissen lassen, die neuesten und tollsten HTML-Funktionen zu verwenden, ohne den eigentlichen Sinn im Auge zu behalten, wird vermutlich die Kommunikation leiden. Darüber hinaus sollten Sie bedenken, daß das World Wide Web ein sehr junges Medium ist und daher die Web-Autoren noch lernen, wie es am besten, interessantesten und kreativsten zu nutzen ist (diese unterschiedlichen Prioritäten führen natürlich nicht immer in die gleiche Richtung). Die extreme Zahl der Veränderungen in den HTML Spezifikationen ist an sich schon ein Zeichen eines immer noch wachsenden Mediums. Trotzdem kann man einige generelle Regeln zu Stil und Design angeben, um Dokumente im Web im Hinblick auf bessere Kommunikation zu optimieren.
Effektives Schreiben für das World Wide Web verlangt nach grundlegendem Verständnis der Unterschiede zwischen gedruckten Dokumenten und HTML (Hypertext Markup Language) Dokumenten, die auf einem Computer-Display angezeigt werden. Dies umfasst z.B. folgende Unterschiede:
- die Arten der Information, die vermittelt werden
- wie Informationen die Betrachter erreichen
- wie Benutzer die Informationen sehen
- wie Benutzer durch unterschiedliche Teile der Informationen navigieren
Wie Informationen Benutzer erreichen
Gedruckte Seiten erreichen den Benutzer in 'handfester' Form, und hat sie der Leser einmal, kann er das komplette Material durcharbeiten, so schnell es das Lesetempo und die einfache motorische Aktivität des Umblätterns erlauben. Webseiten dagegen sind Datendateien, die auf speziellen Computern (Servern) gespeichert sind, die irgendwo im Bereich von einem Meter bis zu einer Erdumrundung vom lokalen Computer entfernt sein können, den ein Benutzer zum Ansehen der Seiten verwendet. So gesehen grenzt es fast an ein Wunder, daß an einem guten Tag und mit einer guten Verbindung zum Internet jeder Benutzer irgendeine Seite im World Wide Web abrufen und sie innerhalb von 30 Sekunden sehen kann. Aus der Sicht des Benutzers kann es allerdings zu langsam wirken, 30 Sekunden aufs Umblättern zu warten. Irgendwann in den nächsten 5, 10 oder 20 Jahren, so wird uns versprochen, wird die verbesserte Netzttechnologie diese 30 Sekunden auf nur noch sehr wenige zusammenschrumpfen lassen. Bis dahin müssen aber Web Autoren eine Menge von Designtricks anwenden, um die Informationen so schnell wie möglcih zum Benutzer zu bringen.
Informationen auf einem Computerbildschirm ansehen
Bedenkt man die Einschränkung der Auflösung, der Helligkeit des Kontrasts usw. zumindest der heute gebräuchlichen (und erschwinglichen) Computerdisplays, kann man feststellen, daß es schwieriger ist, konzentriert auf die Anzeige eines Computers zu blicken als auf eine gedruckte Seite. Das bedeuted, daß selbst sehr engagierte Benutzer Ihre Seiten nicht so uneingeschränkt konzentriert betrachten, wie sie das vielleicht mit einem Buch gleichen Themas tun würden. Außerdem sieht der Bildschirm eines Computers sehr viel anders aus als eine gedruckte Seite: die Form erinnert eher an eine um 90 Grad gedrehte Seite mit 8½ x 11 Zoll als an eine aufrecht stehende. Zusätzlich präsentieren das Betriebssystem und der Web Browser eigene Informationen, unabhängig von der Webseite. Effektiver visueller Eindruck von Webseiten hängt ab von Faktoren wie Ausnutzung der Bildschirmfläche, Anordung der Information, Länge der einzelnen Seiten und der Koordination der Informationen mit anderen, vom Betriebssystem oder vom Browser bereitgestellten, Informationen.
Wie sich Benutzer in Informationen bewegen
Die Navigation in gedruckten Dokumenten ist beschränkt und manchmal tedious, aber konzeptionell ist sie einfach. Jeder erfahrene Leser wird erkennen, wie viele Seiten das ganze Dokument unfasst und wird wissen, wie die normale Reihenfolge ist, in der er lesen sollte. Ein Inhaltsverzeichnis oder Index hilft zusätzlich beim schnellen Finden eines bestimmten Teils der Information, und Anmerkungen und Zitate können auf Informationen verweisen, die anderswo im Dokument stehen.
Das Lesen von Web-Dokumenten ist dagegen etwas anderes; die Seiten ersetzen sich i.A. gegenseitig, während die Benutzer von Link zu Link wandern, ohne automatische visuelle Anhaltspunkte, die die Beziehung zwischen den Seiten verdeutlichen. Dies wird noch verwirender dadurch, daß die meisten Seiten Links zu mehreren anderen Seiten bieten. Die Möglichkeit, sich in fast unendlich vielen Variationen durch den Text zu bewegen, wird oft als eine Stärke bezeichnet -- sie ermöglicht es Sammlungen von Web-Dokumenten, sich an unterschiedliche Lese- und Lernstile "anzupassen", und auch an unterschiedliche Interessen. Der Mangel an klar definierten Navigationspfaden führt allerdings oft zu einem frustrierenden Gefühl, "verloren im Cyberspace" zu sein, statt eines Gefühls der Freiheit. Es gibt eine Reihe von Strategien, die Autoren auf unterschiedliche Arten von Dokumenten anwenden können, um Navigationshilfen anzubieten, die den Benutzern ihren Weg finden helfen, ohne sie zu sehr einzuschränken.
Sich anpassen an unterschiedliche Benutzer
Wenn Sie die Art Person sind, die HTML schreibt und Websites erstellt, dann haben Sie wahrscheinlich ein relativ gut ausgebautes Computersystem und haben wohl auch Ihre Bildschirmanzeige so eingestellt, daß sie eine Menge Farben und wohl auch eine ziemlich hohe Auflösung darstellt -- mindestens 800x600 Pixel -- , um mehr Platz zum Arbeiten zu haben. Da ist O.K., aber bedenken Sie, daß viele der Benutzer, die Ihre Sieten ansehen werden, vielleicht Notebooks oder kleinere Monitore mit 640x480 Pixeln Auflösung verwenden, und nicht mehr als 256 Farben (vielleicht nur 16 Farben oder 64 Graustufen). Dazu kommt, daß jeder Web Browser Seiten etwas anders darstellt und vielleicht nicht alle aktuellen HTML 3.2 Specifikationen darstellt, ganz abgesehne von den neuesten Netscape-Erweiterungen.
Ausgehend von dieser Ungleichheit entwerfen manche großzügige Autoren für den "kleinsten gemeinsamen Nenner" -- HTML 2.0 Tags, 640x480 Pixel Bildschirmauflösung und eine Schwarz-Weiß-Anzeige -- ich habe das auch mal gemacht. Man muß aber an alle Benutzer denken. Umfragen lassen erkennen, daß die überwältigende und wachsende Mehrheit derer, die sich im Web bewegen, Browser mit GUI (graphical user interface - Grafische Benutzeroberfläche) verwenden, und daß davon die Mehrheit "up-to-date" sind -- sie benutzen also die neueste Version von Netscape oder dem Microsoft Internet Explorer. Geht man davon aus, dann macht es wenig Sinn, einige der stärksten Funktionen von HTML nicht zu verwenden, nur weil eine Handvoll Benutzer nicht alle Informationen sehen werden. Ich schlage die folgenden Richtlinien vor:
Tun Sie alles, was vernünftig ist, um allen Benutzern gerecht zu werden:
Für benutzer von LYNX oder anderen Text-basierte Browsern kann das mehr sein, als Sie denken. Sie können zumindest alternativen text für Bilder angeben, die diese Benutzer nicht sehen. Zusätzlich können Sie durch Verwendung von JavaScript den Typ des Browsers abfragen und automatisch unterschiedliche Seiten schreiben lassen; man braucht etwas Zeit und Geduld, um solche Tricks zu lernen, aber wenn Sie für ein Publikum unterschiedlicher Benutzer schreiben, wird es das wert sein. Für GUI-basierte Systeme der verschiedenen Arten und Möglichkeiten können Sie sowohl die Darstellung verbessern als auch die Ladezeiten verringern mit einer Reihe von Funktionen, die wir auf den folgenden Seiten erläutern.
Wenn Sie für ein Intranet schreiben, ist es nicht schwer, herauszufinden, wer Ihr Publikum ist und was sie brauchen -- wenn Sie nicht bereits wissen, welche Ausstattung und Konfigurationen Ihre Benutzer haben, sollten Sie das über Ihren Netzwer-Administrator oder jemanden beim Computer-Service oder beim technischen Support herausfinden können. Aber selbst wen Sie für das Internet schreiben, können Sie einige vernünftige Schätzungen darüber abgeben,
welche Benutzer Ihre Seite wohl besuchen werden. Die Site, die Sie im Moment betrachten, ist zum Beispiel für diejenigen entworfen worden, die aktiv an der Entwicklung des Web teilnehmen wollen, und nicht für den Gelegenheitssurfer, der Informationen oder unterhaltung sucht -- ich kann davon ausgehen, daß dieses Publikum meist mit der Entwicklung der Browser-Technologie mithält.
Wenn Sie aber Ihre Schätzungen schon abgegeben haben, sollten Sie aber eine Art von Feedback-Mechanismus zur Verfügung stellen, der den Benutzern erlaubt, es Ihnen mitzuteilen, wenn sie Probleme mit Ihrer Site haben. Beachten Sie dazu die Seite in diese Anleitung zum Thema Kontaktinformation.
| Sie können ein Gästebuch oder eine Art von automatischer Sammlung von Benutzerdaten verwenden, um Ihre Schätzungen zu verfeinern. |
Site-Design: Informationsstruktur
William Horton schlägt in Designing and Writing Online Documentation (1990) die folgenden Arten der Organisationsstruktur bei Onlinetexten vor:
- Sequenz -- eine lineare Organisation, in der der Benutzer die Wahl hat, entweder vorwärts oder rückwärts zu gehen, während er einen vorgeschriebenen Pfad entlanggeführt wird ...
- Gitter -- eine orthogonale Struktur, die Informationen in zwei logischen Dimensionen organisiert und präsentiert, wie in einer Tabelle. Benutzer sehen sich Informationen an, indem sie die Zeilen- und Spaltenköpfe ansehen und dann und sich dann das Thema am Schnittpunkt der ausgewählten Spalte und der Zeile herausgreifen ...
- Hierarchie -- eine Struktur aus Themen und Unterhemen, die großen Wert auf Generelles und Übersichten legt, von denen man zu den spezifischeren Informationen gelangen kann ...
- Web -- eine Netzwerk-Struktur, in der jedes Thema auf jedes andere verweisen kann. Webs können Themen untereinander in großen Netzwerken von Information teilen, genau wie durch die Assoziation vermutet ...
(Übersetzung aus einem Zitat, entnommen Shirk, 1992 84)
Dies ist ein nützlicher Ansatz zum Überlegen, wie eine Zusammenstellung von Online-Dokumenten zu organisieren ist, aber es gibt einige Faktoren, die die Sache etwas komplizieren. Zuerst ist es so, daß viele Informationen gleichzeitig nach mehreren Strukturen geordnet sind. Die meisten Bücher werden z.B. als lineare Sequenz gelesen -- von der ersten Seite, dem esten Kapitel oder Abschnitt zum letzten -- dennoch ist der Inhalt auch hierarchisch strukturiert, mit mehreren Ebenen von einzelnen Abschnitten hin zu Kapiteln und noch größeren Abschnitten.
Vielleicht noch wichtiger: wir sollten bedenken, daß die Befürworter von Hypertext-Systemen generell die Flexibilität der resultierneden Informationsstruktur als derne größte Stärke bezeichnen -- das Aufteilen von Informationen in kleine Stücke, die untereinander auf verscheidene Arten verbunden werden, erlaubt es den Nutzern, sich je nach dem persönlichen Lern- und Lesestil durchzuarbeiten, je nach Interesse, Hintergundwissen und schon Bekanntem. Informationen, bei denen es nur einen Weg hindurch gibt, können genausogut in einem Buch stehen wie im Web. Andererseits sind endlose Pfade ohne Wegweiser nicht sehr nützlich, und endlose Wahlmöglichkeiten, die keinen offensichtlichen Unterschied bewirken, sind vielleicht gar keine richtigen Auswahlmöglichkeiten.
Der Schlüssel zu effektiven Websites wäre demnach, genug Struktur anzubieten, um den Benutzern das Verhältnis zwischen aufeinander folgenden Seiten klarzumachen und zwar egal, welchem Navigationsweg sie folgen, und gleichzeitig die Möglichkeit zu bieten, die Seiten mit unterschiedlichen Ansichten zur Informationsstrktur anzusehen. Der erste Teil kann erreicht werden, indem Sie sicherstellen, daß für jeden Abschnitt Ihrer Website Inhaltsseiten zur Verfügung stehenyou web site (wie die Inhaltsseite dieses Guides) und dafür sorgen, daß Besucher immer leicht zu dieser Seite zurückkommen können, wenn sie das wünschen. Der zweite Teil wird hauptsächlich durch Navigationshilfen erreicht, um die wir uns später genauer kümmern werden.
Shirk, Henrietta Nickels. (1992) "Cognitive Architecture in Hypermedia Instruction." Barrett, ed. Sociomedia: Multimedia, Hypermedia, and the Social Construction of Knowledge. Cambridge: MIT Press. 79-93.

Die Datenstruktur einer Website, die physische Anordnung von Dateien und Verzeichnissen auf einer Disk, hängt nicht unbedingt direkt mit der Informationsstruktur zusammen, die die virtuelle Zusammenstellung der Informationen auf der Ebene der Benutzerschnittstelle ist (oder, um es anders auszudrücken, eine sichtbare Karte der Informationsstruktur). Sie können alle Daeien für Ihre Website in einem einzigen Verzeichnis speichern und trotzdem noch die Seiten als verschiedene linear angeordnete Abschnitte darstellen, oder als Matrix etc. Sie könnten sogar eine Reihe alternativer "site maps" anbieten, die verschiedene Informationsstrukturen für die gleiche Zusammenstellung von Seiten darstellen -- auf den Seiten über Navigation werden Sie sehen, daß der geleiche Effekt durch Anbieten verschiedener Navigationshilfen erreicht werden kann.
Es gibt aber einige Vorteile, wenn man eine Datenstruktur verwendet, die der Grundstruktur der Informationen entspricht -- das bedeutet, eine Verzeichnisstruktur für die Site zu erstellen, die den Hauptteilen und Unterabschnitten der Informationen entspricht. Zum einen hilft es Ihnen, sich and die tatsächliche Informationsstruktur beim Design von Navigationshilfen zu erinnern. Dazu kommt, daß das Ändern des Layouts für einen ganzen Abschnitt von Informationen sehr viel einfacher und weniger fehleranfällig ist, wenn alle zugehörigen Dateien gruppiert sind.
Es gibt noch andere Vorteile durch das Erstellen separater Abschnitte in ähnlicher Art. Wenn die grundlegenden Seiten jedes Abschnitts (wie Index, Inhalt, Navigationshilfen usw.) identische Titel und den gleichen Seitenaufbau haben, wird es sehr viel einfacher, Ihre Site zu verwalten und das Layout zu ändern. Es ermöglicht auch das Erstellen von Seitenvorlagen für die Basisseiten, die das Anlegen von neuen Seiten und Abschnitten sehr viel effizienter machen.
Site-Design: Dateinamen
Unterschiedliche Systeme nterstützen verscheidene Konventionen zum Benennen von Dateien. DOS und Windows 3.x-Systeme unterstützen nur 8.3 (acht Zeichen Dateiname mit drei Zeichen Erweiterung); andere Systeme unterstützen längere Dateinamen, aber die Beschränkungen variieren. Die Mehrheit der Web Server befindet sich auf UNIX-Systemen, die lange Dateinamen unterstützen, aber keine Leerzeichen in den Namen erlauben, (wie es Systeme mit Window 95 und Windows NT gestatten), deshalb sollten Sie keine Leerzeichen verwenden, wenn Sie nicht ganz genau wissen, daß Ihr Serversystem sie unterstützt. Leerzeichen können auf UNIX-Systemen durch das Zeichen "_" ersetzt werden (z.B. home_page.html). Vermeiden Si auch nicht-standardisierte Zeichen in Dateinamen; benutzen Sie Buchstaben und Zahlen, aber lassen Sie den Namen mit einem Buchstaben beginnen, da manche Systeme keine Ziffern als erstes Zeichen erlauben.
HTML Dateien sollten die Erweiterung .html oder .htm haben -- es macht keinen Unterschied, welche Sie verwenden, aber Sie sollten sich an eine Schreibweise halten, wenn Sie es vermeiden wollen, beim Anlegen von lokalen Links verwirrt zu werden.
Beachten Sie auch, daß im Gegensatz zu HTML Tags Dateinamen für Links und Bilder nach Groß- und Kleinschreibung unterscheiden; ein Link auf index.html wird nicht funktionieren, wenn die Datei Index.html heisst -- um Verwirrung zu vermeiden, sollten Sie nur kleingeschriebene Namen verwenden.
| Es gibt eine Stelle, an der es auf die Wahl von Dateiname und Erweiterung ankommt: die meisten links zu Websites verweisen auf ein Verzeichnis statt auf eine bestimmte Datei, aus gutem Grund (falls index.htm umbenannt wird in index.html oder home.htm, bleibt der Link korrekt). Das bedeutet, daß der Webserver das Verzeichnis nach etwas durchsuchen muß, das wie eine Startseite aussieht, und die Suchreihenfolge sieht normalerweise so aus: index.html; index.htm; home.html; home.htm; default.html, usw. Wenn Sie die Suchreihenfolge Ihres Servers kennen, können Sie den Prozess beschleunigen, indem sie den ersten durchsuchten Namen wählen. Wenn Sie Performance-hungrig genug sind, um sich darüber Gedanken zu machen (Ich gebe zu, daß ich es bin), reden Sie mit Ihrem Server-Verwalter, um die Suchreihenfolge zu ermitteln und halten Sie sich an das gewählte Name.Erweiterung Schema. |
Seiten-Design: einheitliches Erscheinungbild
Fast alle beginnenden Web Surfer und selbst die erfahrenen beklagen sich laut und oft über das Gefühl, "verloren im Cyberspace" zu sein. Die Möglichkeit des Hypertext, Sie von der Homepage einer Universität in Chicago zu einer elektronischen Zeitung in Moskau und dann zu einem Softwarearchiv in Kairo zu leiten, kann auch zur Orientierungslosigkeit führen. Ihren Sietn ein einheitliches Erscheinungbild zu geben, wird helfen, den Gleichgewichtssinn der Surfer zu beruhigen und wird auch dazu beitragen, sie besser durch die Seiten Ihrer Site zu lotsen -- was oft ein wichtiger Faktor ist, sie auch wieder zurückzubringen.
Eine Reihe unterschiedlicher Taktiken helfen Ihnen, ein einheitliches Erscheinungsbild zu erreichen:
- eine einheitliche Struktur der Überschriften
- ein einheitlicher Satz an Navigationshilfen
- ein Standard für Hintergrundfarbe oder -bild
- einheitliche Farben für Text und Links (natürlich Textfarbe unterschiedlich von der Linkfarbe)
- ein einheitliches Format für bestimmte Textabschnitte
- ein einheitliches Format für Seitentitel
| Beachten Sie, daß HTML Frames, vorsichtig eingesetzt, können einfach das einheitliche Erscheinungsbild herstellen, das con Abschnitt zu Abschnitt variiert werden kann -- und die durchschnittliche Zeit zum Übertragen und Laden des Dokuments reduzieren, da gemeinsame Funktionen und Grafiken nicht neu geladen werden müssen. |
Wenn Sie unterschiedliche Abschnitte verwandter Seiten haben, ist es auch hilfreich, das Seitendesign für jeden Abschnitt zu variieren -- vielleicht ein passendes Bild am Kopf der Seite oder eine andere Hintergrundfarbe.
Seiten-Desing: Seiten-Layout I
Es gibt hier zwei Überlegungen:
- Lesbarkeit
- einfaches Erweitern und Verwalten Ihrer Website
Lesbarkeit: erstens wird ein ähnliches Layout für die meisten Seiten, besonders für die eines Abschnitts es den benutzern erleichtern, Informationen aufzunehmen und wirs auch ein sichtbarer Anhaltspunkt sein, wie die Seiten untereinander in Beziehung stehen. Zweitens funktionieren, obwohl die Bildschirmanzeige unterschiedliche Ausmaße und Charakteristiken als eine gedruckte Seite hat, die grundlegenden Konventionen des Lesens, die uns durch eine Vielzahl von Sprachen vertraut sind -- links nach rechts, oben nach unten -- für Webseiten sehr ähnlich denen für gedruckte Seiten. Geschicktes Ausnutzen der Möglichkeiten von HTML zur Formatierung wird es Ihnen gestatten, Informationen über die gesamte Anzeige zu verstreuen, aber die benutzer werden durch komplexe und ausgefallenen Layouts eher frustriert und verwirrt als beeindruckt von Ihren Fertigkeiten in HTML. Eine normale linksbünddige Textspalte mit Grafiken, Tabellen und immer gleich angeordneten Navigationshilfen wird wahrscheinllich Benutzern gefallen, die ernsthaft nach Informationen suchen und nicht einfach nur auf der Suche nach visueller Stimulation herumsurfen.
Seiten-Design: Seiten-Layout II
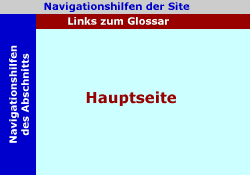
Einfaches Erweitern und Verwalten Ihrer Website: Das Verwenden eines schnörkellosen und beständigen Seitenlayouts vereinfacht auch das Erweitern und Verwalten Ihrer Website. Ich demonstriere das am Seitenlayout von Robert Crooks' Site, von der ja diese Übersetzung stammt; nicht als ein vorgeschriebenes Modell, aber doch, um einige der Überlegungen klarzumachen, die nützlich werden könnten, wenn Sie Ihr eigenes Design ausarbeiten. Viele von Robert's Seiten haben dieses Layout:

Dieses Layout, das aus vier Seiten in separaten Frames besteht, erlaubt es, jeden Abschnitt mit einer Standard-Indexseite zu erstellen, die die gleichen vier Frames definiert und die vier Grunseiten aufruft. Die Seiten mit den Links für die Navigation auf der Site und das Glossar sind die gleichen für alle Abschnitte. Die anderen beiden ändern sich, aber das Layout ähnelt sich so sehr, daß die Erstellung dieser Seiten über Vorlagen funktioniert. Alles was dann noch zu tun ist, um einen neuen Abschnitt zu definieren ist, ein neues Verzeichnis zu erstellen, die beiden Vorlagen zu öffnen, die passende Information einzufügen, die Titel zu editieren und noch eventuell gewünschte Formatierungen vorzunehmen... und es ist geschafft, gewöhnlich in weniger als einer halben Stunde.
Seiten-Design: Seiten-Layout III
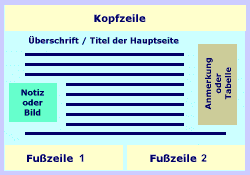
Die größten Unterschiede gibt es natürlich bei den Hauptseiten, weniger bei den sekundären Seiten, die Navigationshilfen etc. enthalten. Trotzdem ist es möglich, ein grundlegendes Layout für Hauptseiten zu erstellen, das es einfacher macht, die Seiten zu verwalten, aber trotzdem genug Variationen zulässt. Hier wieder am Beispiel von Robert Crooks' Seiten. Die Hauptseiten basieren fast alle auf der gleichen zweispaltigen Tabelle:

Auf den meisten Seiten werden zwar nicht beide Spalten benutzt, aber sie bieten zusätzliche Flexibilität beim Layout. Das zweispaltige Format hilft auch bei der Vorstellung von der Seite als Layoutgitter, auf dem die Informationen angeordnet werden -- die Vorstellung von der Seite als Gitter führt normalerweise zu einem geordneteren Layout, besonders da HTML Code nur wenig Ähnlichkeit mit der angezeigten Seite hat.
Die Informationen in der Kopf- bzw. Fußzeile variieren von Seite zu Seite und Abschnitt zu Abschnitt nur wenig -- wir werden uns auf den folgenden Seiten mit typischen Inhalten von Kopf- und Fußzeilen beschäftigen. Das erlaubt es, eine Vorlage zu erstellen, die für fast alle Seiten brauchbar ist, indem einfach eine Zeile für den eigentlichen Seiteninhalt reserviert wird..
Vorlagen können auch verwendet werden, um übliche Seitenelemente wie Titel, Notizen, Tabellen usw. anzufertigen -- jede Art von Information, die Sie regelmäßig verwenden.
| Vorsicht: wenn Sie noch kein GREP Programm benutzt haben, dann seien Sie sehr sorgsam bei dessen Verwendung. Sie können Ihrer Website und sogar der ganzen Festplatte enormen Schaden zufügen, wenn Sie GREP unvorsichtig einsetzen. Ich schlage vor, daß Sie einige Experimente unternehmen, damit Sie sicher verstehen, wie es funktioniert und mit welchen Dateien und Verzeichnissen das Programm arbeitet. |
So ein Vorlagen-basiertes, modulares Design zu benutzen beschleunigt nicht nur das Schreiben von Seiten, sondern stellt auch sicher, daß viel vom HTML-Code identisch ist und deshalb einfach zu verändern, auch in Gruppen von Seiten. Das bedeutet, daß Sie, wenn Sie sich zum Ändern einer Grundfunktion des Frame- oder Seitenlayouts entschließen (wie es die meisten Web Autoren manchmal machen), ein Utility verwenden können, das in mehreren Dateien Text esetzen kann, gewöhnlich "GREP" genannt (für "GRoup REPlace"), um die Änderungen an einem Abschnitt oder gar der ganzen Site in einem Schwung zu erledigen.
Seiten-Design: Farben
Farben stellen für Seiten-Autoren zwei Hauptprobleme:
- Design: wie Farben Informationen herausstellen oder zerstören
- technisch: wie Farbe die Performance der Seiten beeinflusst
Einer der grössten Unterschiede zwischen Web- und gedruckten Dokumenten liegt in Einfachkeit, mit der Sie eine fast unendlich große Zahl von Farben auf Ihrer Webseite einbauen können. Ihre Seiten in virtuelle Regenbögen zu verwandeln, kann sich aber auf zwei Arten unproduktiv auswirken. Erstens: wenn Sie nicht vorsichtig bei der Kombination von Text- und Hintergrundfarbe sind, kann der Text unlesbar werden; das kann für andere Benutzer gelten, auch wenn die Sete auf Ihrer Anzeige gut aussieht, da verschiedene Computer nicht die gleichen Farbbereiche darstellen und Ersetzungen unterschiedlich durchführen, wenn die gewünschte Farbe nicht verfügbar ist. Dazu kommt, daß beim Drucken auf einem schwarz-weiss-Drucker relativ helle Farben auf einem relativ hellen Hintergrund eventuell als weisse Schrift auf weissem Papier gedruckt werden (und dunkel auf dunkel vielleicht schwarz auf schwarz). Generell ist es besser, einen hellen Hintergrund und die Standard-Textfarbe zu verwenden.
Zweitens: solange Wechsel der Schriftfarbe nicht spärlich und vernünftig eingestzt werden, haben sie keinen weiteren Sinn, als die Aufmerksamkeit zu wecken, was auch bedeutet, die Aufmerksamkeit von dem abzulenken, was die Worte sagen wollen und hin zu dem, wie sie aussehen. Wechsel der Schriftfarbe funktionieren nur durch den Kontrast zwischen unterschiedlichen Farben als Kommunikation. Zu viele Unterschiede und Unterschiede ohne klaren Zweck vermitteln gar nichts.
Seiten-Design: Fonts
Die Überlegungen zum Ändern der Schriftart und -größe sind ähnlich derer für die Farben. Erstens bewirkt die Variation nur zum Zweck der Variation für die Kommunikation gar nichts. Ändern Sie die Größe und die Art des Textes nur, wenn Sie etwas betonen wollen, oder um eine andere Art von Information, so wie Code, darzustellen:<html>
Sie sollten speziell auf den übertriebenen Einsatz großer Überschriften, fetter und kursiver Schrift verzichten, die bei zu häufigem Einsatz den Eindruck erwecken können, daß Sie schreien.
Änderungen in der Schriftart behindern ebenfalls die Lesbarkeit der Seite, wenn sie nicht spärlich eingesetzt werden. Ihnen sollte auch klar sein, daß ungewöhnliche Schriftarten nicht dargestellt werden, wenn die Benutzer die jeweilige Schriftart nicht auf ihrem System installiert haben. Die meisten Browser benutzen als Standard Times New Roman; andere Schriftarten, die viele Benutzer haben werden, sind Arial und Courier. Microsoft versucht im Moment, die Zahl der weitverbreiteten Schriftarten zu erhöhen, indem sie zusätzliche wie Verdana beim Microsoft Internet Explorer mitliefern und andere Browser-entwickler folgen vielleicht diesem Beispiel, aber bis dahin ist es besser, Ihre Auswahl auf die 'normalen' Schriften zu beschränken.
Seiten-Design: Lokale Links
Jede Seite muß Links zu anderen lokalen Dateien enthalten -- sonst ist die Seite eine Sackgasse. Zumindest sollten Sie einen Link zur Homepage der Site oder der Inhaltsseite des Abschnitts einbauen, und der Link sollte sowohl im Kopf- als auch im Fußbereich der Seite stehen. Idealerweise sollte jede Seite andere lokale Links enthalten, die helfen, den Platz der Seite in der gesamten Informationsstruktur der Site zu bestimmen. Wir werden andere lokale Links detaillierter betrachten, und zwar auf den Seiten über Überlegungen zur Navigation.
Seitendesign: Seitenköpfe
Der Seitenkopf ist besonders wichtig, um Ihren Seiten ein gemeinsames Aussehen zu geben, da ihn die benutzer zuerst sehen. Seitenköpfe enthalten typischerweise einen beschreibenden Titel oder eine Bannergrafik für die Site oder den Abschnitt. Es sollte auch ein minimaler Satz von Navigationshilfen für die Site oder den Abschnitt enthalten sein. Wie Sie in diesem Abschnitt sehen, stelle ich eine "Button Bar" zur Verfügung, die Links auf diese Seiten enthält:
- die vorhergehende Seite des Abschnitts
- die folgende Seite des Abschnitts
- die Inhaltsseite des Abschnitts
- die Homepage der Site
Seiten-Design: Seitenfüße
Wie auch der Seitenkopf enthält der Fuß Informationen, die allen Seiten einer Website oder eines Abschnitts gemeinsam sind. Es ist eine gute Idee, einige minimale Navigationshilfen in den Fuß einzubauen, entsprechend denen im Seitenkopf. Zusätzlich enthalten Seitenfüße typischerweise folgendes:
- ein institutionelles Siegel (wenn vorhanden)
- Kontaktinformation für die für die Seite verantwortliche(n) Person(en)
- Copyright-Information
- den Zeitpunkt der letzten Änderung der Seite
- die URL der Seite (oder Site oder Abschnitts)
Seiten-Design: Offizielle Siegel
Seiten, die Informationen offizieller Organisationen darstellen, tragen normalerweise das offizielle Siegel der Organisation, entweder im Seitenkopf oder -fuß. Sie sollten allerdings nicht draus schließen, daß Sie das offizielle Siegel benutzen können oder sollen, nur weil Sie ein Mitglied der Organisation sind oder weil Sie gar nur Ihre Seiten auf dem Server der Organisation ablegen. Offizielle Seiten bedürfen meist der Zustimmung durch die Abteilung für Öffentlichkeitsarbeit oder Werbung. Wenn Sie sich nicht sicher sind, konsultieren Sie solch eine Abteilung, bevor Sie ein offizielles Siegel auf Ihren Seiten verwenden.
Seiten-Design: Kontakt-Information
Jede der Hauptseiten auf Ihrer Web-Site (das kann Seiten wie z.B. solche mit Navigationshilfen, die immer in einem kleinen Frame auftauchen, ausschließen) sollte mit dem Namen und der E-Mail Adresse (mindestens!) der Person gekennzeichnet sein, die für die Verwaltung der Seite verantwortlich ist. Die Information sollte im Fußbereich der Seite stehe. Vorzugsweise sollte die E-Mail Addresse in einem MAILTO Link eingeschlossen sein, den Benutzer anklicken können, um direkt auf den jeweiligen E-Mail Client zugreifen zu können. kontakt-Information sieht typischerweise etwa so aus:
Bernhard Friedrich, www.hsguide.com![]() doozer@hsguide.com
doozer@hsguide.com
Seiten-Layout: Copyright-Information
Das Copyright von Webseiten ist ein viel diskutiertes und relativ unklares Thema. Mir ist nicht klar, ob und in welchem Maße die existierende Copyright-Gesetze (die für gedruckte Dokumente entworfen wurden) auf das World Wide Web anzuwendens sind. Viele Web-Autoren stellen eine Copyright-Notiz ans Ende ihrer Texte:
Copyright © 1997, Bernhard Friedrich
Ich tue es auch selbst, obwohl es eigentlich unnötig wäre, und zwar aus folgendem Gründen: 1) falls existierende Copyright-Gesetze aufs Web anwendbar sind, dann schließen sie automatisch alle Seiten ein, ob diese nun einen Copyright-Vermerk tragen oder nicht und 2) wenn sich die Gesetze nicht auf das Web auswirken, hat die Notik keinerlei rechtlicehn Auswirkungen. Allerdings spricht nichts dagegen, den Vermerk auf der Seite anzubringen, sei es auch nur, um darauf hinzuweisen, daß Ihre Informationen nicht ohne Erlaubnis weitergegeben werden (wenn Sie das nicht wollen).
Seiten-Design: Seiten-Datum
Ein Grund, warum sich Benutzer durch das World Wide Web bewegen ist, daß die Informationen kontinuierlich aktualisiert werden können ond oft aktueller ist als entsprechende Informationen in Printmedien. Benutzer sehen manchmal auch nach dem Datum einer Site oder Seite um zu sehen, ob sich seit ihrem letzen Besuch etwas geändert hat. Beliebte Suchmaschinen, die Websites mit einem Index versehen, um den Bnutzern beim Finden von Informationen zu helfen, durchsuchen Seiten oft nach dem Datum und bauen es in die Kurzbeschreibung der Seite ein. Aus all diesen Gründen sollten Sie eine Zeile in jeden Seitenfuß einfügen, die angibt, wann Sie zuletzt etwas geändert haben und dann daran denken, die Zeile zu aktualisieren, wenn Sie die Seite aktualisieren. Die Angaben sehen normalerweise etwa so aus:
Neueste Version: Donnerstag, 21. November 1996
Anstelle dieser Zeile können Sie das einfache Javascript verwenden, das Sie unten sehen, um automatisch Datum und Zeit der letzten Ändrung anzuzeigen:
<script language="JavaScript">
<!--
document.write("Letzte Änderung; " + document.lastModified);
// -->
</script>
(Dank an Nick Bradbury für diesen Tip)
Natürlich werden Benutzer, deren Browser kein Javascript unterstützen, die resultierende Zeile nicht sehen, aber inzwischen sind das relativ wenige.
Seiten-Design: URL der Seite
Benutzer drucken Webseiten oft aus, entweder um Onlinzeit zu sparen oder da es einfacher ist, längere Texte auf Papier zu lesen als am Bildschirm. Sind die Seiten allerdings gedruckt, geht der Bezug zu den anderen Webseiten verloren. Wenn Benutzer zur elektronischen Version zurückkehren wollen, müüsen sie entweder die Seite im Browser mit einem Bookmark bzw. Lesezeichen markieren (und das vergessen wir alle hin und wieder) oder die Seite im Labyrinth des World Wide Web wieder finden. Schlimmer noch, wenn jemand die gedruckte Version von Webseiten erhält, die derjenige aber nicht gesehn hat, wird es keinen Hinweis darauf geben, woher die Seite denn nun stammt. Sie können diesen Problemen leicht vorbeugen, indem Sie es sich angewöhnen, die URL (Uniform Resource Locator) der Seite am Fuß der Seite anzugeben -- Sie können es auch etwas verstecken, indem Sie eine kleinere Schriftart wählen, da die Information nur in der gedruckten Version der Seite interessant wird. Wenn die Seite Teil eines Abschnitts oder einer Serie von Seiten ist und Sie die Benutzer gern durch die Vordertür kommen sehen, sollten Sie villeiecht die URL für die Startseite am Fuß der Seite angeben. Die URL der Index-Seite dieses Style-Guides würde etwa so aussehen:
URL dieses Abschnitts: http://hsguide.com/guides/style/index.html
Die Performance verbessern: Farben
Eine einfache Regel wird Ihnen helfen, die Probleme, die durch unterschiedliche Hardware, Software und Einstellunegn hervorgerufen werden, zu ugehen: benutzen Sie die HTML BODY Attribute mit Vorsicht. Im speziellen empfehle ich, die Standardwerte für Text und Links nicht ohne guten Grund zu ändern, da die Standards i.A. für jedes System geeignet sind. (Zusätzlich kann es die Benutzer verwirren, die Standardfarbe für Links zu ändern -- "Ist das ein Link oder nur farbiger, unterstrichener Text?") Ich empfehle dagegen, die Hintergrundfarbe zu ändern [BGCOLOR], da das Standard-Grau, das die meisten Browser produzieren, ziemlich trist aussieht. Wählen Sie aber die Hintergrundfarbe vorsichtig: nehmen Sie eine helle Farbe, so daß die Standard-Textfarbe sich gut davon abhebt, und benutzen Sie keine selbstdefinierten Farben, da diese normalerweise nicht gut auf Systemen dargestellt werden, die nur wenige Farben unterstützen. Ich empfehle, die Auswahl auf Farben aus der "universellen" oder "sicheren" 216-Farben Palette zu beschränken (die 16-Farben Palette ist wirklich zu eingeschränkt). Die 216-Farben Palette ist unterhalb verkleinert dargestellt; sie entstammt einer Tabelle, die von Robert B. Hess entworfen wurde -- wenn Sie den Microsoft Internet Explorer oder Netscape 4.0 verwenden, könne Sie den Hex-Code jeder Farbe in einem kleinen Popup-Fenster sehen, indem Sie den Mauszeiger einige Sekunden über einer Zelle halten; wenn Sie einen andern Browser verwenden, sollte der Hex-Code in der Statuszeile auftauchen. Sie können eine andere, größere Darstellung dieser sicheren Farben mit den zugehörigen Hex-Codes und numerischen Rot-, Grün- und Blau-Werten auf Lynda Weinman's Web Site finden(http://www.lynda.com/hex.html).
| Die "Safety Palette" | |||||||||||||||||||||||||||||||||||
(Diese Tabelle entstammt Robert B. Hess's intensiverer Beschreibung der Safety Palette [engl.])
Robert Hess hat auch ein Icon gebastelt (hier rechts), das alle 216 Farben der sicheren Palette enthält. Das Icon kann benutzt werden, um eine Farbpalette für Ihr Graphikprogramm zu erstellen (wie Farbpaletten erzeugt werden, variiert von Programm zu Programm; sehen Sie in der Hilfe-Datei der Anwendung nach, um Informationen zu erhalten).
Das wichtigste ist, sich zu merken, daß der normale Weg zum Festlegen von Farbwerten in HTML über die sogenannten Hex-Codes führt, die wie #FFCC33 aussehen. Für die universellen 216 Farben können Sie sich den Hex-Code als drei Paare von Werten merken, die jeweils die Intensitäten von Rot/Grün/Blau darstellen und die immer vom Sybol # eingeleitet werden; der Code für Schwarz ist #000000 und Weiß ist #FFFFFF. Die Methode, eine der universellen Farben zu wählen, ist diese:
Benutzen Sie nur die folgenden Werte für die drei Paare, aus denen sich der Hex-Code zusammensetzt (Ich habe auch die numerischen Entsprechungen angegeben, die normalerweise in Fabpaletten benutzt werden):
| Wert | Numerische Entsprechung |
|---|---|
| 00 | 0 |
| 33 | 51 |
| 66 | 102 |
| 99 | 153 |
| CC | 204 |
| FF | 255 |
Die Paare hier sind geordnet, vom dunkelsten zum hellsten Wert. Das bedeutet, daß #CCCCFF das blasseste Blau erzeugt, #FFFFCC das blasseste Gelb, #003300 das dunkelste Grün, #CCCCCC das blasseste Grau und so weiter. Mit etwas Übung und Ausprobieren werden Sie lernen, die Hex-Codes mit wenigen Schwierigkeiten einzufügen. A good HTML editor like HomeSite (see the icon-link at the bottom of this page) will also help you insert hex codes correctly and remember your favorite colors for later use.
Performance verbessern: Einsatz von Grafiken
Jede Grafik, die auf einer Seite benutzt wird, ist eine separate Datei zusätzlich zur eigentlichen Seite geladen und angezeigt werden muß; dadurch reduziert der Einstaz viler oder sehr großer Grafiken deutlich die Geschwindigkeit des Seitenaufbaus. Manche Browser mildern diese Problem, indem sie den Text zuerst laden, aber viele -- inklusive Netscape -- tun das nicht. Die folgenden Seiten stellen einige Wege dar, die performance beim Laden und Anzeigen von Grafiken zu erhöhen, aber die erste Überlegung sollte sein, den Einsatz von Grafiken auf die zu beschränken, die zur Kommunikation beitragen. Der bekannte Spruch "ein Bild sagt mehr als tausend Worte" ist irreführend. Eigentlich liegt das Gegenteil näher an der Wahrheit. Testen Sie das einmal selbst, indem Sie eine Zeitung oder eine Zeitschrift zur Hand nehmen und sich die Illustrationen ansehen, ohne auf die Bildunterschriften zu achten. Ich glaube, Sie werden erkennen, daß in den meisten Fällen nicht das Bild, sondern die Worte unter dem Bild für die Kommunikation sorgen.
Das soll jetzt aber nicht bedeuten, daß Sie Grafiken ganz weglassen sollten. Reiner Text sorgt für langweilige Seiten, speziell da Text auf einem Computerbildschirm schwerer zu lesen ist als gedruckt. Benutzen Sie aber Grafiken klug, und wählen Sie wenn möglich kleine Grafiken mit einem Minimunm an Farben.
Performance verbessern: Einsatz von Image Maps
Eine Art von Grafik, die klar funktionell ist, und daher von meinem Rat befreit scheint, die Benutzung von Garfiken zu minimieren, ist die Image Map. Image Maps sind tatsächlich nützlich, wenn sie z.B. benutzt werden, um von einem Diagramm zu verschiedenen Dateien zu linken, die die Details erklären. In vielen Fällen benutzen aber Web-Aurtoren Image Maps, wo es einfache Text-Links auch tun. Ausserdem haben Befragungen von Benutzern ergeben, daß viele Image Maps nicht mögen, da sie sie verwirrend finden -- in den meisten Maps ist es schwer zu unterscheiden, welche Region wohin linkt und wo die eine Region anfängt und die andere aufhört. Autoren versuchen dieses Problem zu umgehen, indem sie die Maps vergrößern, damit die Regionen weiter voneinander getrennt werden können; dummerweise bedeutet das, daß die Grafik groß wird und die Anzeige der Seite bremst. Viele Autoren versuchen, diesem Problem zu entgehen, indem sie alternative Text-Links unter der Image Map anbringen -- aber das ist unsinnig; wenn ich solchen Maps begegne, benutze ich sofort die Text-Links und bin schon weg, bevor die Image Map je auftaucht. Wäre das bei Ihnen nicht auch so? Wenn für Sie HTML etwas neues ist und Sie eine Image Map erstellen wollen, um sich zu beweisen, daß Sie es können, dann tun Sie es -- aber benutzen Sie sie dann sehr sparsam, und nur, wenn Ihnen keine gute Alternative einfällt
Performance-Überlegungen: Größe von Grafiken
Um die Zeit zum Laden und Anzeigen von Seiten zu minimieren, müssen Sie die Größe von Grafikdateien sogering wie möglich halten. Die Größe der Datei hängt von mehreren Faktoren ab:
- dem Typ der verwendeten Grafikdatei
- den Abmessungen des Bildes
- der Anzahl der im Bild verwendeten Farben
Ein offensichtlicher Weg, die Dateigröße zu reduzieren, ist es, das Bild selbst zu verkleinern -- viele Grafikeditoren bieten dioe Möglichkeit zum Ändern der Größe und zum Beschneiden des Bildes, und Sie sollten beides in Erwägung ziehen. Besonders Hintergrundbilder sollten klein sein. Es gibt viele Möglichkeiten für Bilder, die einen guten gekachelten Hintergrund abgeben, aber nicht größer als 50x50 Pixel sind. Auf keinen Fall sollten Sie ein großes Bild als Hintergrund verwenden, das ohne Kachelung das gesamte Fenster ausfüllen soll, und zwar aus zwei Gründen. Erstens wollen Sie sicher niemandem zumuten, 60 Sekunden daruaf zu warten, daß der Hintergrund auftaucht, und zweitens können Sie nicht ahnen, wieviele Pixel auf den Displays der Benutzer zur Verfügung stehen und wie groß deshalb das Bild sein muß.
Performance verbessern: Spezielle Grafiken
Es gibt einige Optionen für GIF-Bilder, die Aussehen und Performance beeeinflussen. Zuesrt einmal gibt es zwei grundlegende GIF Formate, normal und transparent, die jeweils interlaced oder non-interlaced sein können. Transparent bedeuted, daß eine Farbe im Bild durchsichtig gemacht wird, so daß der Hintergrund "durchscheint":
![]()
![]()
Das ist meist ein nützlicher Effekt, aber Sie sollten bedenken, daß transparente GIFs manchmal größer sind als die entsprechenden normalen GIFs. Bei kleinen Dateien wird es keinen großen Unterschied machen, aber bei großen Dateien sollten Sie wenn möglich testen, wie viel Zeit mehr zum Laden / Anzeigen gebraucht wird, wenn Sie Transparenz verwenden.
Interlaced bedeutet, daß eine niedrig auflösende Version des Bildes vor der hoch auflösenden Version angezeigt wird. Interlaced GIFs sind 10-20% größer als das entsprechende non-interlaced GIFs. Das kann ein akzeptabler Preis sein, um den Benutzern wenigstens eine vage Vorstellung des Bildes zu geben, aber nach meinen Erfahrungen sind die niedrig auflösenden Versionen des bildes meist zu verschwommen, um richtig wertvoll zu sein.
Es ist auch einfach, animierte GIFs durch Zusammenstellen mehrerer einzelner GIFs und Angabe der Zeit, die jedes angezeigt werden soll, zu erstellen. Es gibt Dienstleister im Web und viele Software-Utilities, die diese Aufgabe übernehmen. Hier ist ein von Microsoft vertriebenes animiertes GIF, eines der cleveren:

Ich rate aber aus zwei Gründen zum sparsamen Einsatz von animierten GIFs:
- sie führen dazu, daß mehr Daten geladen werden und der Benutzer deshalb länger warten muß
- sie lenken of die Benutzer ab, die andere Informationen auf der Seite lesen wollen
Performance verbessern: Spezielle Grafiken
Es gibt einige Optionen für GIF-Bilder, die Aussehen und Performance beeeinflussen. Zuesrt einmal gibt es zwei grundlegende GIF Formate, normal und transparent, die jeweils interlaced oder non-interlaced sein können. Transparent bedeuted, daß eine Farbe im Bild durchsichtig gemacht wird, so daß der Hintergrund "durchscheint":
![]()
![]()
Das ist meist ein nützlicher Effekt, aber Sie sollten bedenken, daß transparente GIFs manchmal größer sind als die entsprechenden normalen GIFs. Bei kleinen Dateien wird es keinen großen Unterschied machen, aber bei großen Dateien sollten Sie wenn möglich testen, wie viel Zeit mehr zum Laden / Anzeigen gebraucht wird, wenn Sie Transparenz verwenden.
Interlaced bedeutet, daß eine niedrig auflösende Version des Bildes vor der hoch auflösenden Version angezeigt wird. Interlaced GIFs sind 10-20% größer als das entsprechende non-interlaced GIFs. Das kann ein akzeptabler Preis sein, um den Benutzern wenigstens eine vage Vorstellung des Bildes zu geben, aber nach meinen Erfahrungen sind die niedrig auflösenden Versionen des bildes meist zu verschwommen, um richtig wertvoll zu sein.
Es ist auch einfach, animierte GIFs durch Zusammenstellen mehrerer einzelner GIFs und Angabe der Zeit, die jedes angezeigt werden soll, zu erstellen. Es gibt Dienstleister im Web und viele Software-Utilities, die diese Aufgabe übernehmen. Hier ist ein von Microsoft vertriebenes animiertes GIF, eines der cleveren:

Ich rate aber aus zwei Gründen zum sparsamen Einsatz von animierten GIFs:
- sie führen dazu, daß mehr Daten geladen werden und der Benutzer deshalb länger warten muß
- sie lenken of die Benutzer ab, die andere Informationen auf der Seite lesen wollen
Performance verbessern: Niedrig auflösende Grafiken
Mit der Version 2.0 ihres Navigator Browsers hat Netscape ein neues Image Attribut eingeführt, das es Autoen erlaubt, eine zweite "low resolution" (niedrig auflösende) Grafikdatei anzugeben, die anstelle des eigentlichen Bildes geladen wird. Das sekundäre Bild könnte eine tatsächliche niedrig auflösende Version des Originals sein, oder eine Miniversion (oft als "thumbnail" bezeichnet), oder auch irgendein anderes. Bis jetzt wird idese Attribut nur von netscape unterstützt, und ich empfehle es nicht zur Verwendung, bis es nicht zu den offiziellen HTML-Empfehlungen gehört -- außerdem bin ich mir nicht sicher, daß es ein echter Vorteil ist, eine zweite Datei zu laden, um den Benutzern einen schwachen Abklatsch des Bildes zu geben, das Sekunden später geladen wird.
Es gibt eine Abwandlung diese Idee vom hoch-/niedrig auflösenden Bild, die nützlich ist, wenn Sie gr0ße, hochauflösende Grafiken darstellen müssen. Erstellen Sie einen Thumbnail, indem Sie das Original-Bild in etwas sehr viel kleineres ändern, wonach Sie diese Version unter einem neuen Dateinamen speichern. Fügen Sie die Thumbnail-Version auf der Haupseite ein und erstellen einen Link, damit Benutzer auf den Thumbnail klicken können, um zu einer anderen Seite zu springen, die das Bild in der Originalgröße enthält. Der Vorteil ist, daß die Benutzer, die die große Version nicht sehen wollen (oder sie schon gesehen haben) nicht darauf warten müssen, um den Rest der Seite zu sehen. Ihnen ist vielleicht aufgefallen, daß ich diese Technik benutzt habe, um die "universelle Farbpalette" auf der Seite über Farben darzustellen.
Performance verbessern: Die Farbtiefe einschränken
Eine andere Möglcihkeit, die Größe einer Grafikdatei zu vermindern ist, die Bit-Tiefe des GIF-Bildes zu verringern (oder anders ausgedrückt, die Zahl der Farben in der Datei zu verringern, indem man die beste Entsprechung in einer kleineren Farbpalette einsetzt). Die meisten guten Grafikeditoren werden Sie dabei unterstützen, aber das Resultat wird variieren. Sie können experimentieren, indem Sie die Bit-Tiefe immer um ein Bit reduzieren, bis Sie eine merkliche Verschlechterung des Bildes feststellen (experimentieren Sie nur mit einer Kopie des Original-Bildes!). Hier ist ein Bild in zwei Versionens, erst mit einer Farbtiefe von 8 Bit (256 Farben), dann mit 4 Bit (16 Farben); die jeweiligen Dateien sind 21 und 10 Kilobytes groß:
![[8 Bit Beispiel]](images/bitsample1.gif)
![[4 Bit Beispiel]](images/bitsample2.gif)
Es gibt ähnliche Wege, die Größe von JPEG Dateien zu reduzieren, was wir auf der folgenden Siet erklären.
Performance verbessern: JPEG Grafiken
JPEG (Joint Photographic Experts Group) Formats werden von so ziemlich allen GUI-basierten Browsern unterstützt und werden immer beliebter, da sie sehr große Kompressionsraten bieten, was Ihnen erlaubt, große Bilder in kleineren Dateien als entsprechenden GIFs unterzubringen. Die meisten regeln zum Reduzieren der Dateigröße von GIF Grafikdateien treffen auch auf JPEGs zu. Anstatt aber die Farbtiefe zu reduzieren, um die Dateigröße zu schrumpfen, erhöhen Sie aber die Kompressionsrate --
dazu brauchen Sie wieder einen guten Grafikeditor, der Ihnen dabei hilft. Wie beim Reduzieren der Farbtiefe ist auch das Erhöhen der Komprimierung ohne Änderung der Bildqualität uber den von Ihnen gewünschten Punkt hinaus eine Frage von Versuch und Irrtum. Hier ist ein JPEG in vier Arten, um die Unterschiede zu illustrieren, die bei verschiedenen Komressionsraten auftreten können:
![[jpeg Beispiel 1]](images/jpegsample1.jpg) Kompression=10 Dateigröße=14 KB |
![[jpeg Beispiel 2]](images/jpegsample2.jpg) Kompression=25 Dateigröße=10 KB |
![[jpeg Beispiel 3]](images/jpegsample3.jpg) Kompression=40 Dateigröße=8 KB |
![[jpeg Beispiel 4]](images/jpegsample4.jpg) Kompression=60 Dateigröße=7 KB |
Wie Sie sehen können, lässt sich in manchen Fällen die Größe der Datei merklich verringern, ohne zu viel Verlust bei der Bildqualität zu haben.
Anzeige-Überlegungen: Seitenlänge
Peter Gloor plädiert in "Teaching Hypermedia Concepts Using Hypermedia Techniques," dafür, die Seitenlänge von Hypermedia-Dokumenten (was Webseiten einschließen würde) auf einen Bildschirm zu begrenzen, um den Zwang zum Scollen von langen Seiten zu vermeiden (1994, S. 495). Obwohl es Gloor am meisten um die Lesbarkeit in Situationen geht, in denen im Klassenzimmer mit Projektor gearbeitet wird, werden vielleicht auch Benutzer, die mit PCs durchs Web browser, zustimmen. Der Grund ist nicht schwer zu sehen: eine Maus oder die Cursortasten zum Hoch- und Runterscrollen von langen Seiten ist lästig und benötigt eine bessere motorische Koordination als simples Zeigen und Klicken. Davon abgesehen liegt die Stärke von Hypertext in der Möglichkeit, den Benutzer schnell durch eine große Menge Informationen zu führen, damit er den Teil davon findet, den er haben möchte. Lange Textdateien verhindern diese Stärke.
Zusätzlich braucht die Datei, je länger sie ist, immer länger, um vom Webserver zu ihrem System zu gelangen und dann angezeigt werden zu können. Die meisten Benutzer stören sich wohl nicht so sehr an vielen kurzen Wartezeiten zwischen den Sprüngen im Hypertext wie an einer langen, die von einer langen Seite hervorgerufen wird. Das ist ebenfalls nicht schwer zu verstehen -- wir gewöhnen uns an eine Reihe von kurzen, mehr oder weniger gleichen Verzögerungen und akzeptieren sie als eine Charakteristik des Mediums. Eine außergeöhnlich lange Wartezeit dagegen ist offenbar direkt eine Folge der aktuell geladenen Seite.
Informationen auf einen einzigen Bildschirm zu beschränken ist allerdings keinesfalls einfach. Zuerst einmal haben viele derer, die jetzt für das Web schreiben, vorher für Printmedien geschrieben, und alte Gewohnheiten legt man nicht so schnell ab. Schlimmer ist aber, daß die Beschränkung auf einen Bildschirm dadurch erschwert wird, daß die Größe der Anzeige variiert, manchmal sehr viel von einem Benutzer zum nächsten.
| Eine der Ausnahmen von dieser Regel könnte eine Datei mit einem Glossar sein, das die Benutzer in kleinen Teilen ansehen, indem sie Links anwählen, die auf NAME Ziele in der Datei verweisen. |
Ein vernünftiger Kompromiss ist es, auf einen Bildschirm bei 800x600 Pixel Auflösung hinzuarbeiten und zu versuchen, drei Bildschirem bei 640x480 Auflösung nicht zu überschreiten (den Seitenfuß vn der Beerechnung auszunehmen, ist zu vergeben). Wenn das nicht möglich ist, dann versuchen Sie mindestens, effiziente Mittel bereitzustellen, um in einem langen Dokument mit internen Links zu navigieren. Aber sehen Sie sich diese Dokumente genau an -- wenn sie viele Unterthemen enthält, was oft der Fall ist, dann können Sie diese genausogut in separate Dateien einbauen.
Gloor, Peter. 1994. "Teaching Hypermedia Concepts Using Hypermedia Techniques." Barrett, ed. Sociomedia: Multimedia, Hypermedia, and the Social Construction of Knowledge. Cambridge: MIT Press. 493-505.
Anzeige-Überlegungen: Größe von Grafiken
Abgesehen von Überlegungen zur Performance, müssen Grafiken die richtige Größe für gebrachliche Displays haben. Die Mehrheit der Benutzer hat die Anzeige auf 640x480 Pixeln stehen (inzwischen eher 800x600), aber die Ränder des Browserfensters werden davon einige abzweigen, und Benutzer haben auch oft irgendwelche Werkzeugleisten an einer Seite der Anzeige plaziert. Dann gibt es auch noch solche, die das Browserfenster nicht maximieren. Wenn man all das bedenkt und auch die Tatsache, daß Benutzern i.A. horizontales Scrollen sehr viel weniger gefällt als vertikales, kann als maximale Göße für Grafiken etwa 470 Pixel Breite und 350 Pixel Höhe angenommen werden (bei 800x600 entsprechend 630 Breite / 470 Höhe). Wenn eine Grafik wichtig genug ist, sie so groß anzuzeigen, dann sollen die Benutzer wahrscheinlich auch alles auf einmal sehen.
Anzeige-Überlegungen: Größe von Tabellen
Wie bei Grafiken sollte auch bei Tabellen eine Breite definiert sein, die normale Werte für die Breite der Bildschirmanzeige nicht übersteigen, damit die Benutzer nicht horizontal scrollen müssen, um die ganze Tabelle zu sehen. Das bedeutet, daß das Attribut "width" einer Tabelle, genau wie die Breite von Grafiken 470 Pixel nicht überschreiten sollte (beachten Sie, daß dies eine minimale Breite ist -- wenn der Inhalt der Tabelle eine größere Breite beansprucht, wird der Browser die benötigte Breite darstellen). Im Fall der Tabelle ist es normalerweise günstiger, die Breite auf einen Prozentsatz der verfügbaren Anzeigebreite (width="90%" statt width="420"), as this creates a more uniform layout across different displays (a fixed of width of 420 pixels creates a lot of blank space in a maximized browser window on a display set to 800x600 pixels).
Wenn Sie einen WYSIWYG (What You See Is What You Get)-Editor zum Erstellen von Webseiten einsetzen, sollten Sie sich im klaren sein, daß manche Editoren automatisch festgelegte Tabellenbreiten verwenden, die auf Ihrer eingestellten Bildschirmauflösung basieren. Wenn Ihre Anzeige auf eine hohe Auflösung eingestellt ist (800x600 oder größer), sollten Sie den HTML Code überprüfen, um sicher zu sein, daß die Tabellenbreiten nicht zu groß eingestellt sind. Wenn der Editor keinen eingebauten Betrachter für den HTML Code besitzt, können Sie jeden ASCII Texteditor verwenden, wie z.B. Windows Notepad, um die HTML Tags anzusehen und zu ändern.
Anzeige-Überlegungen: Größe von Frames
Wenn Sie Frame sauf Ihren Webseiten einsetzen, dann sollten Sie die Größe so einstellen, daß Benutzer nicht zum horizontalen Scrollen gezwungen werden, um den gesamten Inhalt einer 'geframeten' Seite zu sehen. Es gibt dafür zwei Möglichkeien, wenn Sie den Wert COLS (Zahl und Breite von Spalten) in einem Frameset einsetzen:
- setzen Sie die Spaltenwerte auf einen Prozentsatz der verfügbaren Anzeigebreite (z.B. COLS="15%,60%,25%")
- setzen Sie den Wert einer Spalte auf "*", damit dem Frame soviel Platz gegeben wird, wie die anderen Spalten übrig lassen (z.B. COLS="110,*,250" -- beachten Sie, daß der Wert * sowohl zusammen mit festen als auch mit prozentualen Spaltenbreiten funktioniert)
Wenn ein Frame bestimmte Informationen enthält, deren benötigte Breite festliegt (wie z.B. für Navigationshilfen), dann sollten Sie die Breite bzw. Höhe des Frames auf den nötigen Pixelwert festsetzen, anstatt einen prozentualen Wert zu verwenden -- sonst werden verschiedene Anzeigekonfigurationen entweder zu verschwendetem Platz oder zu horizontalem Scrollen führen. Die nötige Breite oder Höhe für den Frame kann leicht durch Ausprobieren ermittelt werden. Sie sollten allerdings bedenken, daß Netscape Navigator und Microsoft Internet Explorer, die am weitesetn verbreiteten Browser mit Frames-Support, Frames etas unterschiedlich darstellen. Sie sollten die Seiten mit beiden Browsern testen und eventuell Änderungen an den Framesets und den Inhalten der Seiten vornehmen, um eine Layout zu erzielen, das auf beiden funktioniert.
Navigations-Überlegungen: Layout von Navigationshilfen
EJede Seite, die Benutzer sehen, sollte Navigationshilfen enthalten, die ihnen die Bewegung im aktuellen Abschnitt erleichtern und auch den Sprung zu anderen Abschnitten oder zur Homepage der Site ermöglichen sollten. Da die meisten Benutzer ihre Aufmerksamkeit zuerst auf das Zentrum des Bildschirms lenken werden (dank jahrelangen Trainings durch Fernsehen und Kino) sollten Sie die Hauptinformation dort unterbringen und die Navigationshilfen am Rand der Anzeige anordnen. Wenn Sie durchs Web browsen, werden Sie sehen, daß es üblich ist, Navigationshilfen am oberen oder linken Rand anzubringen, obwohl der untere oder rechte Rand theoretisch auch funktioniert. Solange Sie allerdings keine durchschlagenden Argumente haben, vom Standard abzuweichen, werden die Benutzer die Navigationshilfen schneller finden, wenn Sie sich daran halten.
Da die generellen Navigationshilfen für den Abschnitt und die ganze Site für eine Reihe von Sieten die gleichen bleiben werden, sollten Sie diese Information vielleicht in separaten Frames unterbringen, was zwei Vorteile hat:
- die Information wird nur auf einer begrenzten Zahl von Seiten enthalten sein, so daß Updates dieser Information einfacher und weniger fehleranfällig wird
- die Navigationshilfen müssen nicht bei jeder neuen Seite neu geladen werden, was die Performance erhöht
Der Nachteil ist natürlich, daß Frames im Moment nur von Netscape Navigator (Version 2.0 oder höher) und dem Microsoft Internet Explorer (Version 3.0 oder höher) unterstützt wird (auch Opera, neue Versionen von Lynx; Anmerkung d. Übers.) unterstützt werden. Da dies aber die bei weitem beliebtesten Browser sind, ist es sinnvoll, Frames zu benutzen und Nutzer mit anderen Browsern umzuleiten. Dazu gibt es zwei Möglichkeiten: 1) erstellen Sie einen Satz von alternativen Seiten, die alle Navigationshilfen enthalten (das macht aber das Verwalten der Site sehr schwierig, da neue Informationen immer zu zwei Seiten ergänzt werden muß); oder 2) stellen Sie zumindest minimale Navigationshilfen auf allen Haupseiten zur Verfügung, die alle Benutzer sehen werden (wir werden solche Hilfen auf den folgenden Seiten sehen).
Navigations-Überlegungen: Informationsstruktur
Unterschiedliche Arten von Information sind unterschiedlich strukturiert, und es ist sinnvoll, die Navigationshilfen an die Struktur anzupassen. Eine Anleitung zum Zusammenbau eines Fahhrrads oder eine philosophische Argumentation würden z.B. wahrscheinlich als lineare Sequenzen von Seiten konstruiert, während eine Online-Enzyklopädie oder eine Sammlung von Quellen für Web-Autoren eher hierarchisch strukturiert wäre, mit einer Anzahl Hauptkategorien, in denen verschiedene Unterkatorien enthalten sind. Erinnern Sie sich aber daran, daß für Hypertextsysteme wie das World Wide Web die Informationsstruktur nur eine virtuelle, begriffliche Karte der Information ist und kein direktes Abbild der physikalischen Datenstruktur. Verschiedene Nutzer brauchen oder bevorzugen unterschiedliche Karten für die gleiche Information, und Sie können das leicht erreichen, indem Sie mehrere Zusammenstellungen von Navigationshilfen anbieten. Wenn Sie z.B. die Frames.-Version dieses Guides ansehen, dann werden Sie sicher bemerken, daß die seitliche Spalte links eine hierarchisch organisierte Navigationshilfe darstellt (ähnlich der Inhaltsseite), während die "Button Bar" im Kopf und im Fuß der Seite die sequentielle Nabigation erleichtert. Ich glaube, daß die Leiste auf der Seite am nützlichsten für HTML Autoren mit einiger Erfahrung sein wird, die Informationen über bestimmte Themen haben wollen, wogegen die Button Bars beginnenden HTML Autoren dienen, die den ganzen Guide lesen wollen. Die einzige Einschränkung dieser Technik ist, daß Sie wohl nicht so viele Navigationshilfen einbauen sollten, daß die Benutzer verwirrt werden oder daß nicht mehr genug Platz für die eigentliche Information bleibt. Auf den folgenden Seiten werden wir uns die häufigsten Informationsstrukturen ansehen und überlegen, wie die navigationshilfen jeweils aussehen sollten.
Navigations-Überlegungen: Lineare Informationsstrukturen
Navigationshilfen für lineare Sequenzen von Seiten ist einfach: Sie sollten einen Link zur vorherigen Seite und zur nächsten, einen zum Beginn der Serie und einen zur Homepage der Site. Das können einfache Textlinks sein oder Sie können die Seite etwas aufwerten, wenn Sie Icons verwenden. Es gibt im Web viele vorgefertigte Icons für solche Zwecke; seien Sie aber vorsichtig, wenn Sie sehr ugewöhnliche oder verschnörkelte verwenden wollen:

Navigationshilfen sollten zuerst funktionell sein, sie sollten Benutzern, die sonst verwirrt wären, die Orientierung erleichtern; deshalb sollten Sie die Möglichkeit, daß die Navigationshilfen selbst Verwirrung stiften, möglichst gering halten. Zweitens kommunizieren die meisten Bilder nicht direkt; die meisten kommunizieren über ihre Beschriftung, bis sich die Benutzer sich so daran gewöhnt haben, daß das Bild selbst aussagt, was ursprünglich die Beschriftung tat (erinnern Sie sich daran, wie Sie die Icons bei Windows oder dem Macintosh benutzt haben, als Sie anfingen, ein grafisches Benutzersystem und die Anwendungen zu verewenden).
Navigations-Überlegungen: Hierarchische Strukturen
Hierarchisch strukturierte Information (aufgeteilt und angeordnet in Kategorien und Unterkategorien) kann auf verschiedene Art in HTML Dokumenten dargestellt werden. Unterschiede zwischen Haupt- und Unterthemen (oder generellen bzw. spezifischen) kann durch den Einsatz verschiedener Überschriften, Änderungen in der Schrift (Schriftart, Größe, Fettschrift usw.) oder verschachtelte Listen dargestellt werden:
| Für eine Inhaltsseite ist die Wahl zwischen diesen Optionen eine Frage des Geschmacks. Für Navigationshilfen mit Textlinks kann die effiziente Nutzung des Platzes ein stärkerer Faktor sein. beachten Sie, daß verschachtelte Listen immer größere Einzüge zur Folge hat,was mit steigender Informationstiefe immer mehr Platz verbraucht. |
Beispiel mit Überschriften
Titel
Erster Abschnitt
Unterabschnitt
Unterabschnitt
Zweiter Abschnitt
Beispiel mit Schrift
Titel
Erster Abschnitt
Unterabschnitt
Unterabschnitt
Zweiter Abschnitt
Beispiel mit verschachtelten Listen
Titel
- Erster Abschnitt
- Unterabschnitt
- Unterabschnitt
- Zweiter Abschnitt
Wenn Sie wissen, wie man mit Java oder Visual Basic Scripts bzw. JavaScript und ActiveX Controls operiert, können Sie Popup-Menüs für raffiniertere hierarchische Navigationshilfen verwenden. Wenn Sie das tun, sollten Sie auch als Alternative einfache Textlinks für benutzer bereitstellen, die keinen Browser haben, der solche fortschrittlichen. Dinge unterstützt
Wenn die Zahl der Seiten im Abschnitt ziemlich groß ist, so wie bei deiesem Guide, dann sollten Sie vielleicht Links von den Überschriften der Hauptabschnitte zu Untermenüs für den jeweiligen Teil anbieten, wie ich es hier gemacht habe.
Navigations-Überlegungen: Gitter als Informationsstruktur
Als Gitter organisierte Informationsstrukturen werden für Informationen benutzt, die von zwei oder mehr Variablen bestimmt wird, und der offensichtlichste Weg, so eine Struktur darzustellen, ist eine Tabelle:
| Kurs | Thema | ||||
|---|---|---|---|---|---|
| EN 101 | Beschreibung | Ziele | Literaturliste | Vorlesungsverzeichnis | |
| EN 250 | Beschreibung | Ziele | Literaturliste | Vorlesungsverzeichnis | |
| EN 299 | Beschreibung | Ziele | Literaturliste | Vorlesungsverzeichnis | |
| EN 381 | Beschreibung | Ziele | Literaturliste | Vorlesungsverzeichnis | |
Beachten Sie hier zwei Dinge: 1) Diese Information könnte auch hierarchsch strukturiert werden, und ich glaube, das gilt für die meisten Gitter; und 2) wäre es nicht einfach, diese Information zur Navigation am Bildschirm zu halten (in einem Frame), ohne eine Menge Anzeigefläche aufzubrauchen. Während sie für eine einleitende Inhaltsseite nützlich sein kann, funktioniert die Gitterstruktur meist nicht für am Bildschirm beleibende Navigationshilfen.
Navigations-Überlegungen: Web Informationsstrukturen
"Web Informationsstruktur" ist bis jetzt noch nicht klar als Konzept definiert. Die Literatur definiert Web Informationsstruktur generell einfach als Sammlungen von Seiten, die miteinander auf vielfältigen, komplizierten Wegen verbunden sind. In einem gewissen Sinn ist das wohl eine zutreffende Beschreibung jeder Website (vom gesamten World Wide Web mal ganz abgesehen), aber es bietet trotzdem keinen klaren Ansatz, das Konzept zum Entwurf von Navigationshilfen zu nutzen. Ich kann keinen erkennbaren Weg sehen, ein Web visuell zu repräsentieren außer einer Image Map, wie die folgende:
![[Web Map Beispiel]](images/websample.jpg)
Wie bei den meisten Image Maps gilt aber auch hier, daß sie, um überhaupt den Zweck zu erfüllen, sehr groß gemacht werden müsste, so daß sie als ständig sichtbare Navigationshilfe unbrauchbar wäre. Man könnte eine Map wie diese für eine allgemeine Übersicht der Seite verwenden, als Ersatz einer normalen Inhaltsseite, aber die große Grafikdatei wird die Performance der Seite empfindlich bremsen.
Bernhard Friedrich
doozer@hsguide.com